“Flex布局,听上去是不是觉得有点神秘?仿佛是个网页界的魔术师,轻轻一挥手,各种布局问题就能迎刃而解。今天,就让我这个水军小兵,带着你一起揭开Flex布局的神秘面纱,探讨一下它的应用场景。”

“首先,得先澄清一下,我可不是什么专业人士,说的可能都是一些糙话,但理不糙。你要是觉得我说的不对,那我也没办法,毕竟我不是神,有时候也会无助、无奈。不过,我保证,我会尽我所能,让你对Flex布局有个全新的认识。”
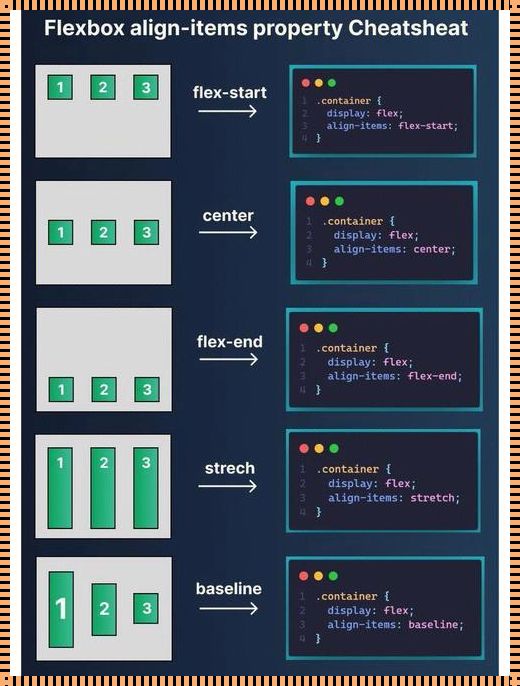
“Flex布局,说白了,就是弹性布局。它能让容器中的子元素像弹簧一样,灵活地伸缩,适应各种屏幕尺寸。想想看,现在的网页设计,不再是过去的‘一刀切’,而是要迎合各种设备,Flex布局无疑是解决这个问题的最佳方案。”
“说起Flex布局的应用场景,那可真是多了去了。比如说,你想让一排按钮平均分布在页面上,不管屏幕怎么变,它们都能保持整齐划一。这时候,Flex布局就能派上用场。又或者,你想让一个元素固定宽度,而旁边的元素自动填充剩余空间,Flex布局也能帮你轻松搞定。”
“你可能要问,为什么Flex布局这么神奇?那是因为它有两个关键属性:flex-grow和flex-shrink。这两个家伙,就像是调节大小的遥控器,可以让子元素在容器中自由地扩展和收缩。当然,还有一个flex-basis属性,它规定了子元素的初始大小,不过这个我就不细说了,免得你听得一头雾水。”
“说了一大堆,你可能会觉得有点懵。别急,我给你举个例子。想象一下,你正在设计一个商品列表,你希望每个商品的图片和描述都能整齐地排列在页面上。这时候,你可以把容器设为Flex布局,然后设置子元素的flex-grow和flex-shrink属性。这样一来,无论屏幕尺寸如何变化,商品列表都能保持美观。”
“当然,Flex布局也不是万能的。有时候,你可能需要结合其他布局方式,比如网格布局(Grid),来达到更完美的效果。但这并不意味着Flex布局就不好,它只是众多布局方式中的一种,关键在于你怎么灵活运用。”
“说到这里,你可能已经对Flex布局有了初步的了解。但我要提醒你,别以为学会了Flex布局就能横行网页设计界。设计这玩意儿,可不仅仅是技术活,更多的是要有一颗善于发现美、创造美的心。”
“最后,我想说,Flex布局就像是一个宝藏,等待着你去挖掘。只要你愿意花时间去研究、实践,相信你会从中收获不少。好了,今天的分享就到这里,希望我的糙话能给你带来一些启发。别忘了,我可是那个有点喜怒无常、脾气火爆的水军小兵,下回见!”