今天这网络世界的风云变幻,可谓是按下葫芦起了瓢。甭管那外面风吹浪打,咱这键盘上敲出的字还得有板有眼,不是?来,给大伙儿说道说道这HTML中的不换行空格写法,咱得让这方块字儿在屏幕上站稳脚跟,气定神闲! 话说这HTML,一不留神就容易把它当成那草稿纸,随便划拉两笔。可要想把这网页做得跟那小姑娘的脸蛋儿似的,水灵灵、俊俏俏,嘿,那就得讲究这一个个小空格,小不换行啦。

不换行,硬气的表现
在HTML里头,不换行那可是一股子硬气。想象一下,那一行字儿跟串糖葫芦似的,密密麻麻,你让看的人怎么受得了?所以,咱们得用<nobr>标签,这就是不换行的硬汉,管它内容多长,我就硬生生地霸占这一行,绝不让步!
空格,优雅的间隔
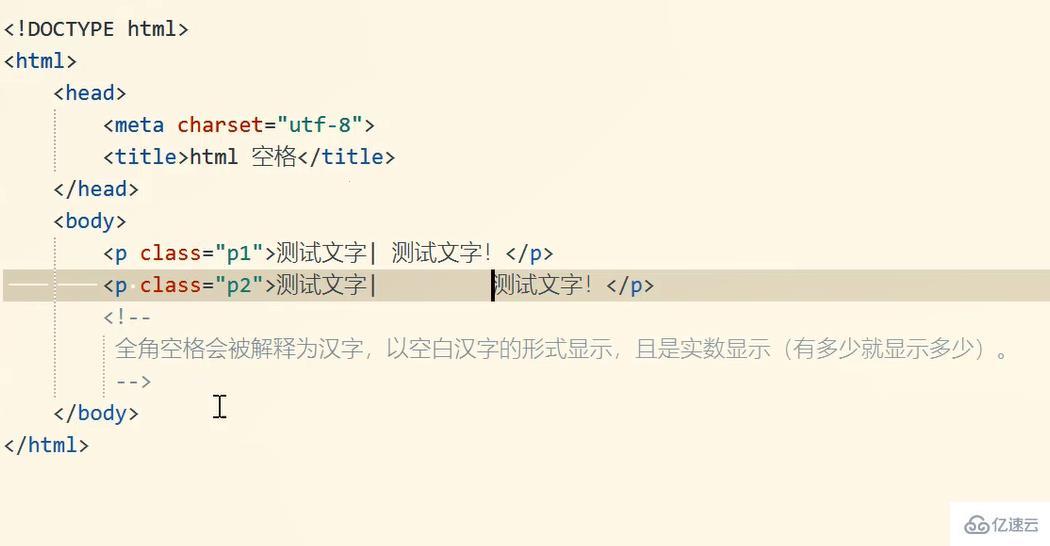
再来说说这空格,别小看了这玩意儿,它就像那文章里的标点符号,用好了,读起来抑扬顿挫,用不好,那就成了和尚念经,让人摸不着头脑。在HTML里,一个空格可不够,咱们得用 ,这玩意儿,一个顶四个,保证你的排版跟那大书法家的字似的,疏密有致,韵味十足。
玩转代码,犹如戏法
掌握了不换行和空格,你就像那网络世界的魔术师,随手一挥,就能让文字排列有序,让人看了舒服。这招儿,可不仅仅是为了好看,更是为了让信息传递得更清晰,让人一目了然。
个性化表达,彰显独特魅力
说到这儿,你可能会想,不就一个不换行,一个空格嘛,哪来这么多说道?嘿,这你就不懂了。在网络的海洋里,每个人都是那独一无二的岛屿,咱得用自己的方式表达,用独特的排版展示个性。这就像那街头涂鸦,看似随意,实则用心良苦。
结语
好了,这HTML的不换行空格写法,咱就聊到这儿。记住,无论是在网络上还是现实生活中,细节决定成败。让我们的文字排列有序,让我们的表达更具魅力,从一个小小的空格开始,做那网络世界里的排版高手!