今儿个咱就来聊聊这个flex布局的滚动条失效那点破事儿。你说这滚动条吧,平时不显山不露水的,关键时刻它比啥都重要,这不,失效了吧,网上那些哀嚎遍野的帖子,真是让人哭笑不得。

这事儿吧,说大不大,说小不小,就像你老婆炒菜忘加盐,小孩考试漏做题,让人那个气啊,但又不能拿他们怎么样。咱也只能在这里吐槽一番,泄泄心头之火。
话说这flex布局,好端端的,怎么就滚动条失效了呢?这就像你兴冲冲地打开一包零食,却发现里面没调料包,那个失望,那个郁闷,真是让人抓狂。
这问题吧,其实也没那么复杂,咱就是来给它掀个底朝天,看看它到底是个什么鬼。首先,这滚动条失效,八成是某些“神人”在CSS里设置了“overflow:hidden;”这类的属性,你说你这不是吃饱了撑的吗?好好一个滚动条,就被你这么活活“藏”起来了。
再说了,有时候这浏览器也是个“势利眼”,看见某些flex布局就犯怵,滚动条愣是不好意思露头。这就好比你去参加聚会,本来打扮得花枝招展,却被门卫拦住,说你不符合dress code,那个尴尬啊,无地自容。
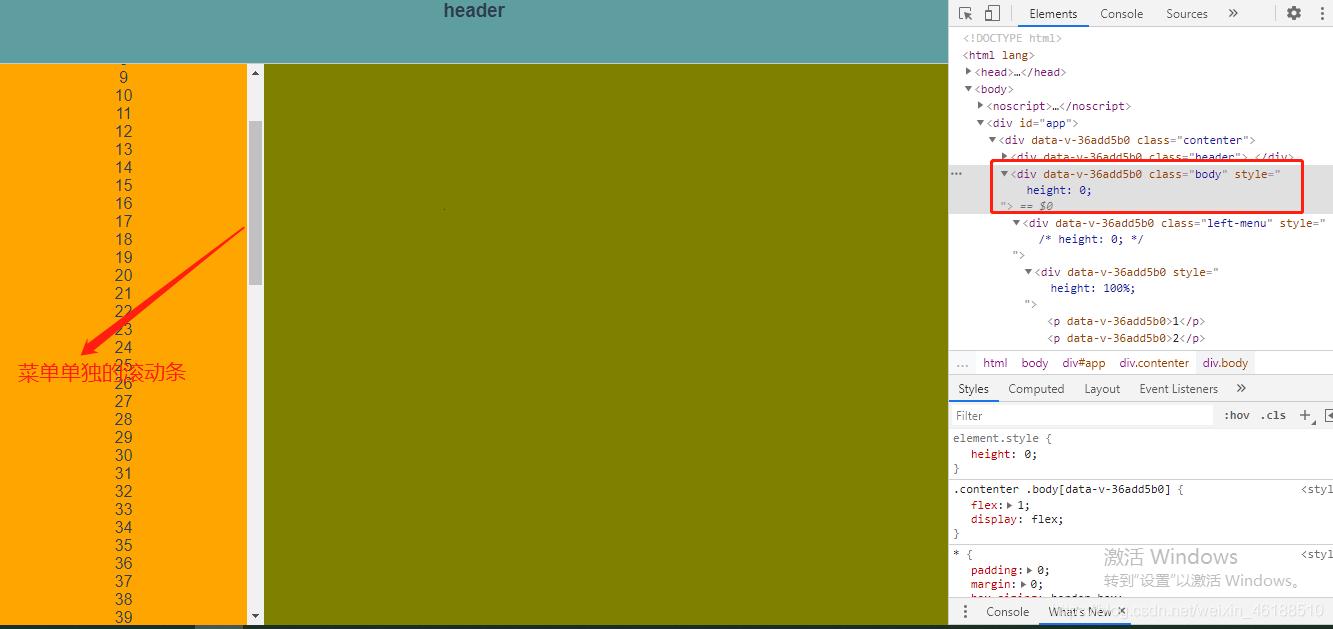
还有的时候,滚动条就跟你玩捉迷藏,它不是真失效,而是偷偷藏在了某个角落,等你火急火燎地满世界找它时,它又“嗖”地一声出现了。这感觉,就像你丢了钱包,翻箱倒柜找半天,最后发现它就在你屁股口袋里,那个气啊,直想骂娘。
这破事儿吧,解决方法也不是没有,咱就来列举几种。首先,你得检查一下CSS,看看有没有设置“overflow:hidden;”这类属性,有的话,赶紧给它去掉,让滚动条重见天日。
其次,你可以试试给flex布局加个“flex-wrap:wrap;”属性,让内容自动换行,这样滚动条也许就能出现了。这就好比原来你住的是一间小黑屋,现在换了个大别墅,空间宽敞了,滚动条自然也就来了。
再者,你还可以用“::webkit-scrollbar”这个CSS伪元素,给滚动条来个“大变身”,让它变得显眼一点。这就好比你给自家孩子换个造型,让他脱颖而出,成为人群中的焦点。
总之,这flex布局滚动条失效的破事儿,虽然让人抓狂,但解决方法还是有的。咱就是来给它掀个底朝天,让它现出原形。这过程虽然曲折,但只要咱们对症下药,总能药到病除。
最后,愿各位在flex布局的路上,越走越顺,滚动条永不失效,心情愉快,码到成功!嗯,就到这里吧,剩下的,你们自己去摸索吧。谁让咱是你们肚子里的蛔虫呢,懂得就是多。哈哈!